14. 서비스 기획서 작성하기
23. Information Architecutre (정보 구조도)
- IA를 작성하기 전 (화면 단위 하나 하나 = IA 구조), [Menu Tree]를 작성하면 좋음
1) 현황 분석 (AS-IS)
- 문제점 정리: 현재 시스템, 웹사이트 또는 앱의 정보 구조가 가지고 있는 문제점들을 명확하게 파악하고 정리.
2) 목적 및 방향 설정
- 개선 목적 및 방향 설정: 문제점을 해결하고자 하는 개선의 목적과 방향을 설정. 특히, 서비스가 복잡할수록 목적과 방향을 논리적이고 체계적으로 이해하는 것이 중요.
3) 벤치마킹
- 타사 정보 구조 참고: 동종업계 내 다른 회사들의 정보 구조를 참고하여 벤치마킹을 실시. 성공 사례를 분석함으로써 시장에서 검증된 전략을 이해하고 적용할 수 있다.
4) 서비스 전략 및 용어 정의
- 서비스 전략 반영: 서비스의 전략과 방향성을 반영하여 정보 구조를 설계.
- 용어 및 운영 프로세스 정의: 서비스 내에서 사용되는 용어와 운영 프로세스의 구조를 명확히 정의. 이는 모든 관계자가 동일한 이해를 할 수 있도록 도와준다.
5) 메뉴 트리 작성
- 메뉴 트리 구성: IA를 작성하기 이전에 메뉴 트리를 구성합니다. 이는 전체적인 정보 구조의 뼈대를 제공하며, 각 화면 단위의 IA 구조를 명확하게 할 수 있다.
6) AS-IS 정보 구조 정리
- 중복 및 불필요한 정보 정리: 기존의 정보 구조(AS-IS)에서 중복되거나 불필요한 정보를 정리. 이는 효율성을 높이고 사용자 경험을 개선하는데 도움.
7) TO-BE 정보 구조 설계
- 개선 방향을 포함한 IA 설계: 앞서 설정한 개선 방향을 포함하여 새로운 정보 구조(TO-BE)를 설계. 이 과정에서 사용자의 경험을 최우선으로 고려하여 구조를 재구성한다.
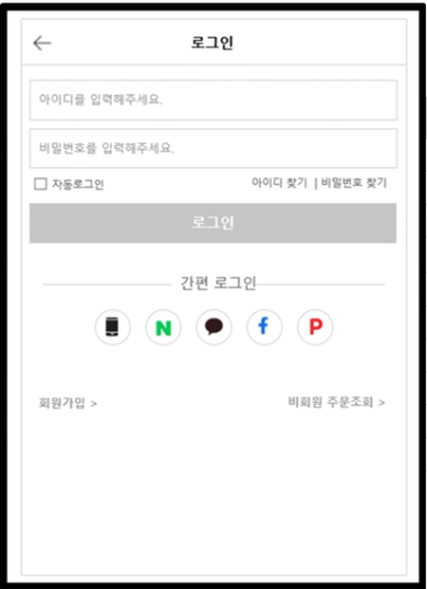
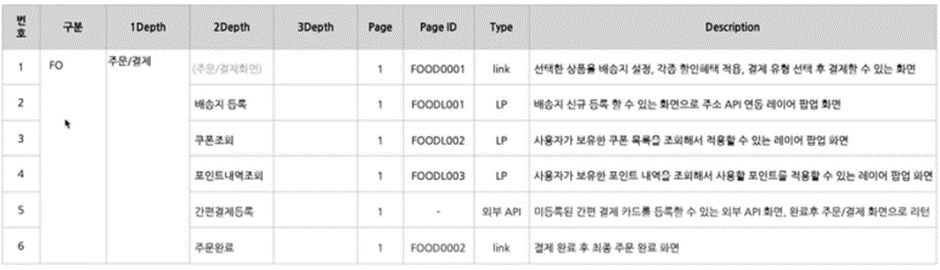
24. IA 예시(1) – 로그인 절차 IA 포맷
- 로그인 페이지 안에, (로그인) (회원가입) (비회원 주문조회)가 있어도 1 Depth로 다른 항목으로 구분


1) 번호(=서비스 Volume)
- 정의: 실제 사용자가 보게 되는 화면의 구성 페이지 수.
- 예시: 일반적인 기업 홈페이지의 모든 페이지 개수는 보통 50페이지 내외로 구성됩니다.
2) Depth(=정보의 구조)
- 정의: 정보가 어떻게 계층화되어 있는지를 나타내는 척도. 사용자가 메뉴를 통해 접근할 수 있는 깊이.
- 모바일 최적화: 모바일에서는 Depth를 4개 이내로 구성하여 사용자가 쉽게 정보를 찾을 수 있도록 간소화하는 것을 추구합니다.
- 네비게이션: 화면의 메인에 직접 노출되거나 버튼 형식으로 구성됩니다.
3) Page
- 정의: 해당 서비스를 구현하는 페이지의 개수.
4) 화면 ID
- 정의: IA(정보 아키텍처)는 화면 단위로 구분되며, 각 화면에는 고유의 ID가 부여됩니다.
- 예시:
5) Type
- 정의: 화면의 유형을 나타냅니다.
6) Description
- 정의: 화면에 대한 간단한 설명을 포함합니다.
7) 비고
- 정의: 세부적인 내용, 이슈사항 등을 기재하는 부분입니다.
- 이러한 방식으로 '로그인' 절차에 대한 정보 아키텍처(IA)를 정리하면, 각 단계별로 명확하게 정보를 구분하고, 개발 및 디자인 팀이 효율적으로 작업을 진행할 수 있게 된다.
25. IA 예시(2) – 카카오 홈페이지 IA 파악

- 1차: Menu Tree 구성하기 1. 1 Depth 메뉴: • 카카오 • 뉴스 • 기술과 서비스 • 약속과 책임 • 투자정보 • 고객센터 2. 2 Depth 메뉴: • 기술과 서비스: 기술 / 서비스 • 전체 • 카카오테크 • 기술 플랫폼 • 기술 서비스 • 기술 컨텐츠 • 기술 이벤트 • 투자정보: 기업지배구조 / 추가정보 / 재무정보 / IR 행사 / 공시정보 / 공고

- <Menu Tree> 바탕으로 "해당 서비스가 어떠한 정보 구조를 가지고 있는지?" 파악 가능
2차: IA 작성하기
- 유틸메뉴(IA 포함): 검색 기능
- 유틸메뉴(IA 제외): 다크/화이트모드, 언어셋
- 사이트 Footer(IA 포함): 투자정보, 고객센터, 이용약관, 개인정보처리방침, 운영정책, 청소년보호정책, 공지사항
- 사이트 Footer(IA 제외): 인재영입, 카카오계정, 관련사이트
26. IA 예시(2) – 패스트캠퍼스 마이페이지 IA 작성

1차) 해당 서비스의 Menu Tree 작성하기

2차) 해당 서비스의 IA 작성하기
27. User Process 정의
1) 유저 프로세스의 이해와 준비
- 유저 프로세스의 정의 이해: 서비스를 이용하는 사용자의 프로세스, 데이터의 이동 및 저장/호출 프로세스, 사용자의 특정한 작업을 위한 경로 등을 포함합니다.
- 목표 설정: 유저 프로세스를 통해 해결하고자 하는 문제나 개선하고자 하는 서비스 영역을 명확히 합니다.
- IA(정보 구조도) 검토: 기존에 작성된 정보 구조도(IA)를 바탕으로 사용자 프로세스의 기본 구조를 이해합니다.
2) 유저 프로세스 정의
- 서비스를 이용하는 사용자의 프로세스: 사용자가 서비스를 이용하기 위해 거치는 일련의 과정입니다.
- IA(정보 구조)를 기준으로 행동하는 사용자의 흐름: 사용자가 정보 구조를 바탕으로 서비스 내에서 움직이는 경로.
- 데이터의 이동 흐름과 저장/호출 프로세스: 사용자 활동에 따른 데이터의 이동 및 처리 과정.
- 사용자의 특정한 작업을 위한 경로: 사용자가 특정 목표를 달성하기 위해 따르는 절차.
- 사용자 시나리오보다 구체적 정의: 사용자의 행동, 판단, UI(화면)을 포함한 세부적인 경로 설명.
3). 유저 프로세스의 중요성
- 페이지의 주요 프로세스 이해: 사용자의 경로를 파악하여, 페이지를 효율적으로 구성할 수 있습니다.
- 인터페이스의 효율적인 설계: 사용자 흐름을 기반으로 인터페이스를 설계하여 사용성을 높일 수 있습니다.
- 개선이 필요한 영역 정의: 사용자 흐름을 분석하여 서비스의 약점 및 개선 필요 부분을 식별할 수 있습니다.
- 서비스의 주요 흐름 빠르게 파악: 긴 문서 없이도 서비스의 핵심을 이해할 수 있게 도와줍니다.
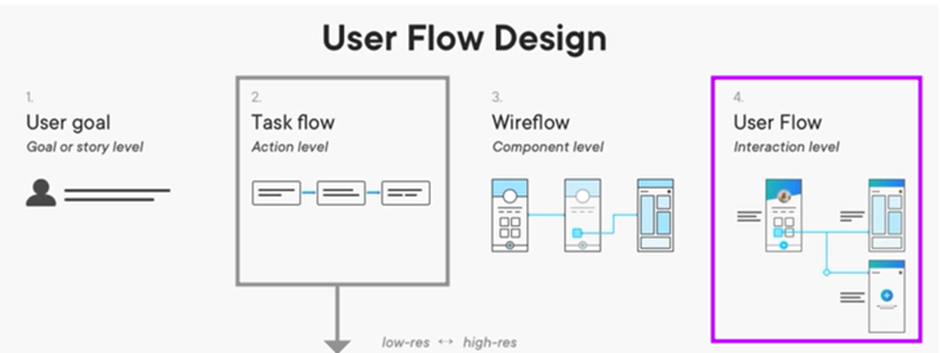
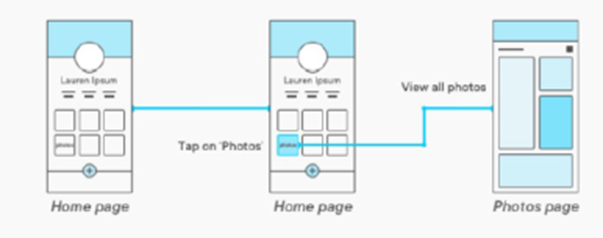
4) User Flow 1안 (예시)


- 실제 사용자 프로세스(User Process): 사용자가 선택적 행동을 했을 때 보여지는 페이지 구성
- 예) 메인에서 포토를 누르면, 해당 포토를 목록을 볼 수 있음
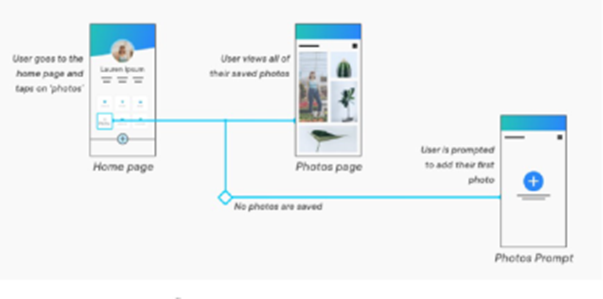
- 포토에 사진이 없으면, 업로드 필요한 새로운 창을 볼 수 있음


- 위 [Task Flow]에서는 업무 절차 정의에 대해 디테일하 나열
5) (예시) Use Process 2안: 상단은 'User Process' / 하단은 'Flow Chart' 도식화 (예시)

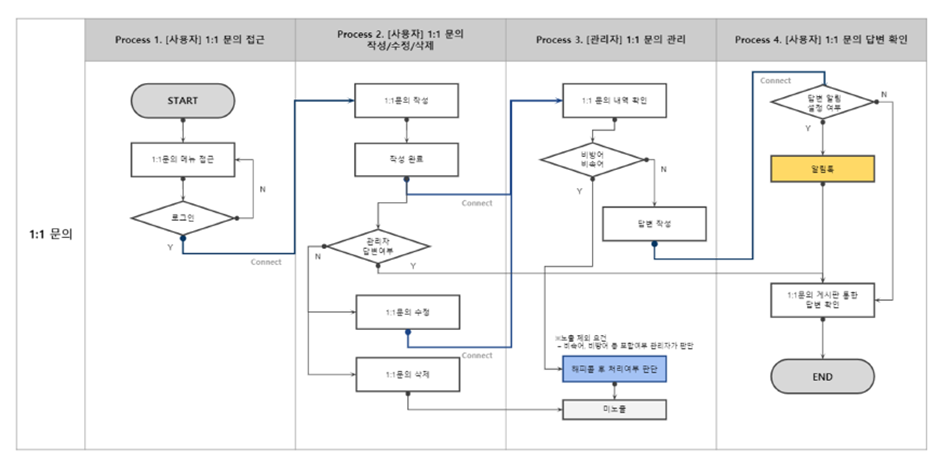
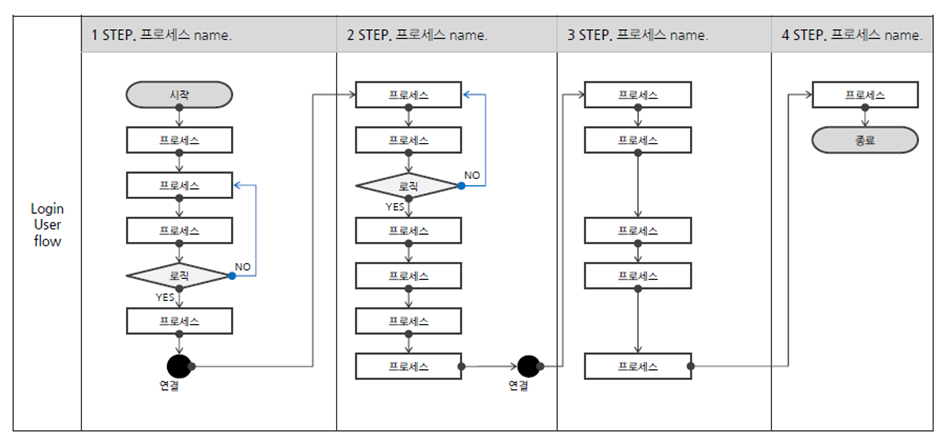
29. Flowchart 작성
1. 플로우 차트의 목적과 의미 이해
- 전체 서비스 흐름 파악
- '도식화'의 중요성 인식: 복잡한 프로세스를 시각적으로 표현하여 이해도를 높임
2. 플로우 차트의 기본 구성 요소 정의
- 사용자 프로세스(User Process): 사용자가 서비스를 이용하는 과정

- 기능 흐름(Logic Flow): 서비스의 기능적 흐름과 조건 분기(IF)

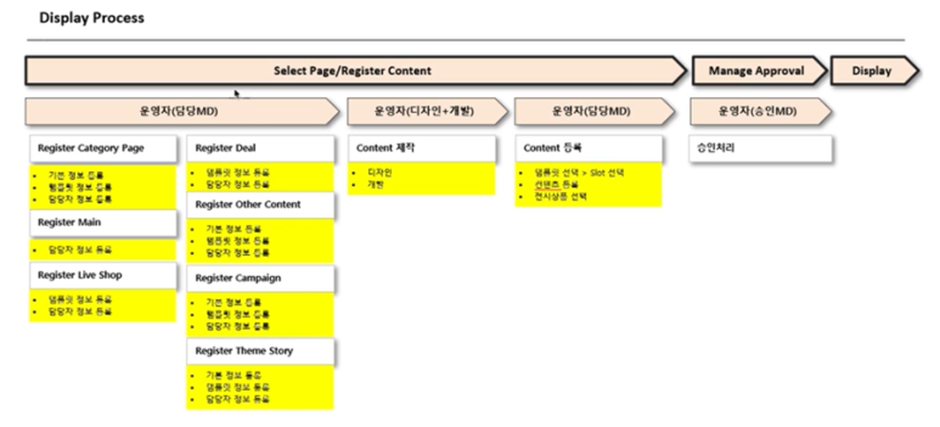
3. 서비스 프로세스 정의
- 유저 프로세스와 기능 흐름을 결합하여 '하나의 서비스 프로세스'로 정의
4. 플로우 차트 작성 방법
- 시작부터 끝까지의 서비스 프로세스 파악
- 결정 포인트에서 'Yes'는 아래로, 'No'는 좌우로 분기하여 플로우 구성
- 데이터베이스 저장 지점 파악
- 필요한 경우, 안내 멘트나 추가적인 옵션 설명 포함
5. 구체적 예시를 통한 플로우 차트 작성
- 주문/결제'에 대한 IA 작성 및 플로우차트 작성 (예시)
a. '주문/결제' 플로우 차트
- '주문/결제'에 대한 정보구조(IA) 작성

- '주문/결제' 전 과정에 대한 플로우 차트 작성

b. '회원가입' 플로우 차트
- '회원가입' 과정에 대한 플로우 차트 작성

6. 플로우 차트의 지속적인 업데이트
- 설계 후, 발견된 부족한 부분은 지속적으로 확인하고 업데이트 필요
31. 화면 설계서(=Wireframe) / 스토리보드(=Storyboard) / 프로토타입 작성

- 와이어프레임/스토리보드

- 프로토타입
1) 서비스 기획서의 이해 및 목적 정의
· 서비스 기획서 내에서 실제 사용자에게 제공되는 화면의 목적과 필요한 행위 및 내용 정의
· 서비스의 UI를 어떻게 표현할지 프로토타입으로 그려 내는 과정
2) 화면 설계서(=와이어프레임)의 기초
· 왜(Why): 서비스를 기획하는 목적 이해
· 목표(Goal): 서비스의 LOOK & FEEL 일관성 유지, 명확하고 변하지 않는 목표 설정
· 무엇(What): 사용자와의 커뮤니케이션 수단 정의
· 컨셉(Concept): 서비스 이용 목적 파악 및 컨셉에 맞는 LOOK & FEEL 구성
3) 웹을 도구로 하는 비즈니스 기획
· 웹 사용자 이해: 서비스 타겟층의 행동과 라이프 스타일 파악
· 웹의 구조 표현: PC 및 Mobile 매체에 맞는 구조화
· 웹의 언어로 표현: 웹 커뮤니케이션 언어(html 등) 이해
4) 화면 설계서(=와이어프레임) 작성
· 콘텐츠의 적절한 배치: 사용자와의 효율적인 커뮤니케이션 방법 모색
· 서비스 화면 구조: 서비스 컨셉에 따른 화면 구조 설계, 초기엔 벤치마킹 후 적절한 적용
· 설득 문서: 디자이너, 개발자, 관련 담당자 및 상위 이해관계자 등 모든 협업자들을 설득할 수 있는 문서 작성
5) 스토리보드 및 프로토타입 작성
· 스토리보드: 사용자의 행동 흐름과 시나리오에 따른 화면의 전환 및 상호작용을 시각적으로 표현
· 프로토타입: 실제 서비스되는 디자인에 가까운, 상호작용 가능한 모델 제작. 이는 사용성 테스트 및 디자인 검증에 활용됨
6) 피드백 및 반복 과정
· 사용자 및 이해관계자로부터의 피드백 수집
· 피드백을 기반으로 와이어프레임, 스토리보드 및 프로토타입의 반복적 수정 및 개선
33. 협업을 통한 Wireframe 완성
1. 서비스 기획자의 역할
1) 전체적인 요건 분석 & 서비스의 방향과 목표 설정
- [What]: 서비스의 목적 및 필요성 파악
- [Why]: 서비스 제공의 이유 및 목적 명확화
2) 일정 계획 수립 및 화면 설계
- [How]: 서비스 구현 방법론 정립
3) 커뮤니케이션 및 팀별 의견 조율
- [How]: 효과적인 커뮤니케이션 및 협업 전략
4) 최종 산출물 정리 및 프로젝트 마무리
- [IF=방어로직]: 예외 상황 및 문제 대응 전략
5) 서비스 기획자가 지녀야 할 것
- [What]: 서비스의 목적과 필요성을 명확히 이해하고, 그에 맞는 목표를 설정한다.
- [Why]: 서비스를 제공하는 이유와 그로 인해 달성하고자 하는 목표를 분명히 한다.
- [How]: 목표 달성을 위한 구체적인 계획과 실행 방법을 마련한다.
- [IF=방어로직]: 예상치 못한 상황이나 문제에 대비하고, 이에 대한 대응 방안을 미리 준비한다.
2. 웹/앱 서비스 기획자
1) 요건 분석
· 목적 파악: 서비스가 해결하고자 하는 문제와 목적을 명확히 이해합니다.
· 시장 조사: 타겟 사용자 분석, 경쟁 서비스 조사를 포함하여 시장의 수요와 공급을 조사합니다.
· 기술 검토: 구현 가능성을 파악하기 위해 필요한 기술을 검토합니다.
· 요구사항 정의: 사용자와 비즈니스의 요구사항을 명확히 정의합니다.
2) 서비스 설계
· UX/UI 디자인: 사용자 경험을 중심으로 한 디자인을 계획합니다.
· 기능 설계: 서비스의 핵심 기능과 작동 방식을 설계합니다.
· 아키텍처 설계: 서비스의 기술적 구조를 설계합니다.
· 일정 및 리소스 계획: 프로젝트 일정과 필요 리소스를 계획합니다.
3) 테스트
· 단위 테스트: 개별 기능의 정상 작동을 확인합니다.
· 통합 테스트: 여러 기능이 함께 작동하는지 검증합니다.
· 사용성 테스트: 실제 사용자를 대상으로 한 테스트를 진행하여 사용자 경험을 검증합니다.
· 성능 테스트: 서비스의 성능을 측정하고 최적화합니다.
4) 운영
· 런칭: 서비스를 공개적으로 출시합니다.
· 모니터링: 서비스의 성능과 사용자 반응을 지속적으로 모니터링합니다.
· 유지보수: 발견되는 문제를 수정하고, 서비스를 개선합니다.
· 업데이트 및 확장: 사용자의 요구와 시장의 변화에 맞추어 서비스를 지속적으로 업데이트하고 확장합니다.
1. '웹/앱 서비스 기획자'의 JD 요구사항 (예시)

- 협업을 통해서, WireFrame 구축 → [WireFrame]은 성공적인 서비스 구축을 위한 '커뮤니케이션 도구'
'PM(Product Manager) > 학습일지 6주차' 카테고리의 다른 글
| 5 day 2024.05.10. (0) | 2024.05.10 |
|---|---|
| 4 day 2024.05.09. (0) | 2024.05.09 |
| 3 day 2024.05.08. (0) | 2024.05.08 |
| 2 day 2024.05.07. (0) | 2024.05.07 |


